반응형
클라이언트에서 서버로 데이터 전송
- 데이터 전달 방식은 크게 2가지
- 쿼리 파라미터를 통한 데이터 전송
- GET 사용
- 예) 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH 사용
- 예) 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
클라이언트에서 서버로 데이터 전송하는 4가지 상황
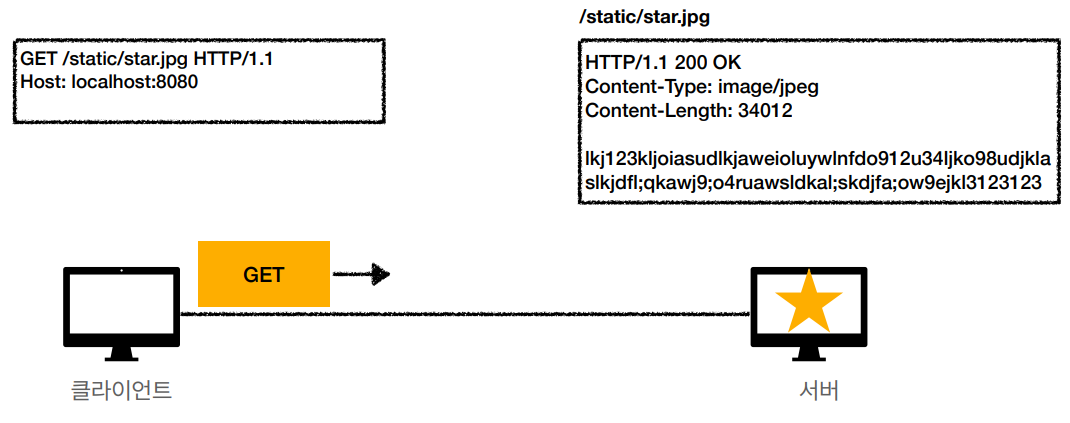
- 정적 데이터 조회
- 조회는 GET 사용
- 이미지, 정적 텍스트 문서
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
- 추가적인 데이터를 전달하는 것이 없고 단순히 URI로 요청을 하면 서버에서 해당하는 정적 데이터(이미지, ...)를 클라이언트에게 전달해준다.
- 예) GET 전송 - 쿼리 파라미터 미사용

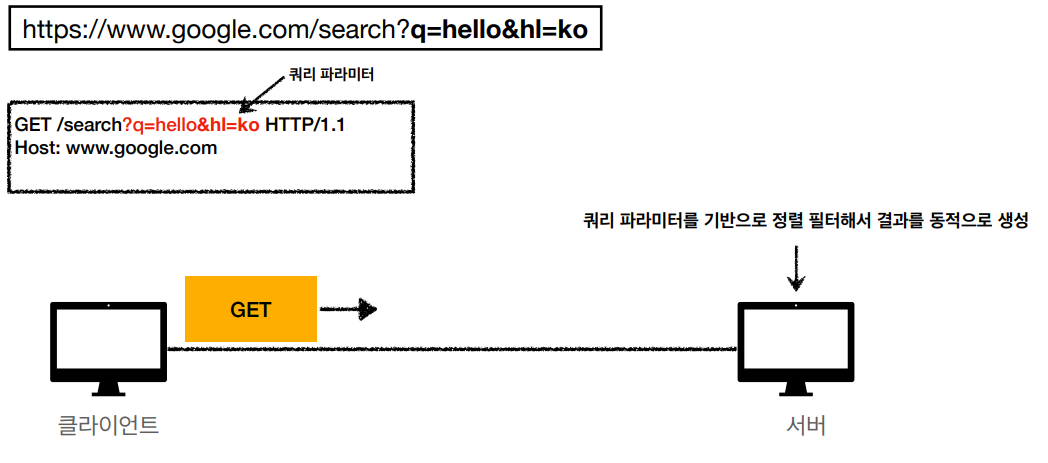
- 동적 데이터 조회
- 조회는 GET 사용
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터(검색어), 조회 결과를 정렬하는 정렬 조건에 주로 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
- 예) GET 전송 - 쿼리 파라미터 사용

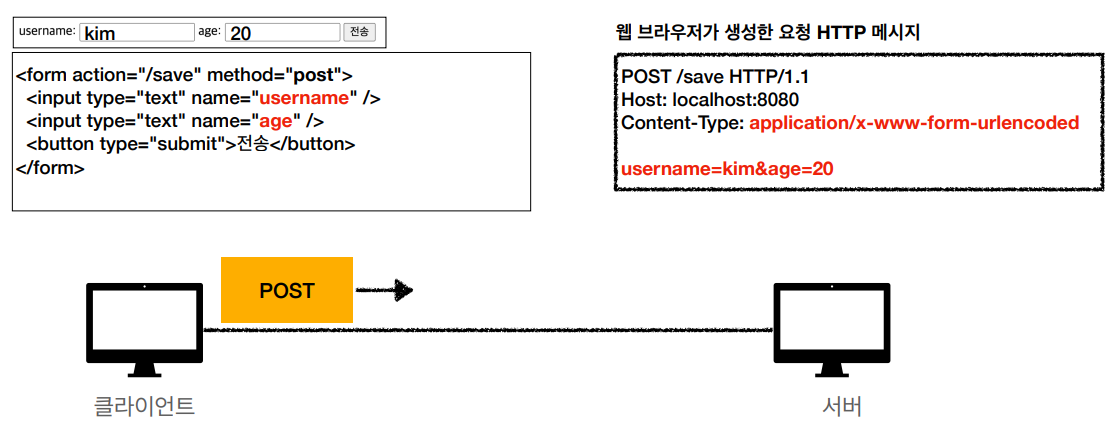
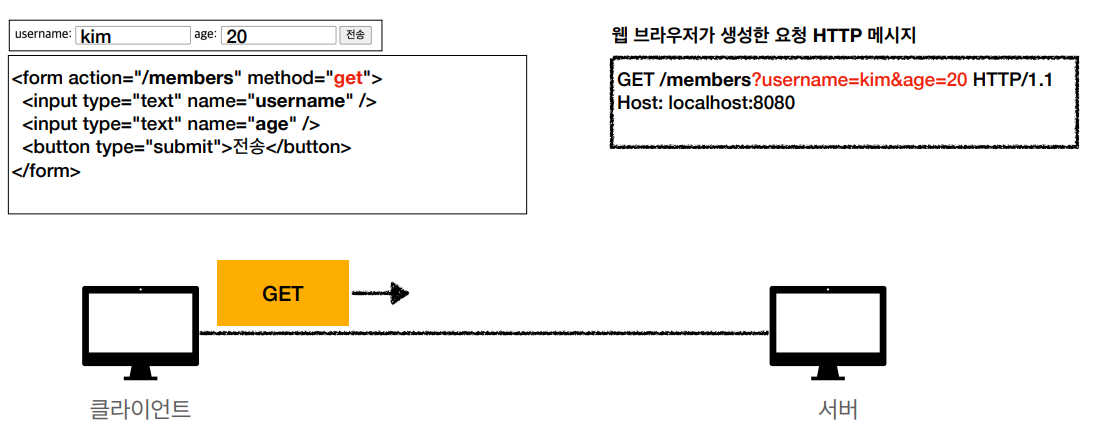
- HTML Form을 통한 데이터 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
- Form의 submit 버튼을 누르면 웹 브라우저가 HTTP 메시지를 생성해준다.
Content-Type: application/x-www-form-urlencoded- Form의 내용을 HTTP 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 → abc%EA%B9%80
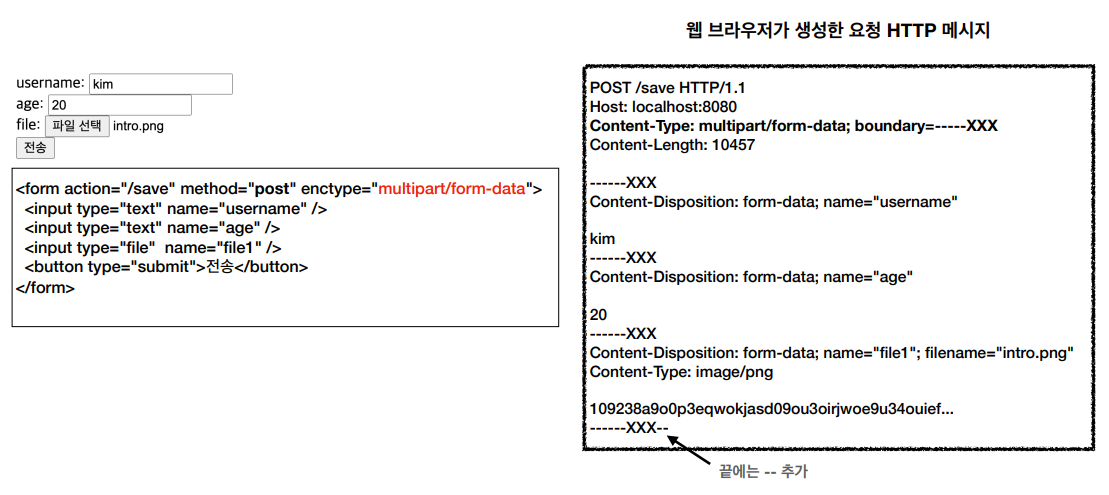
Content-Type: multipart/form-data- 파일 업로드 같은 바이너리 데이터 전송 시 사용
- 다른 종류의 여러 파일과 Form의 내용 함께 전송 가능(그래서 이름이 multipart)
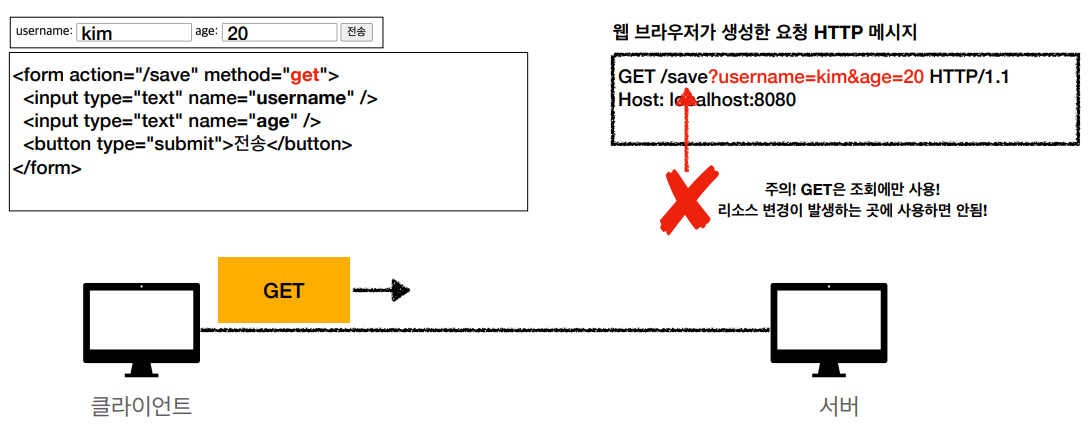
- HTML Form 전송은 GET, POST만 지원
- 예) POST 전송 - 저장

- 예) GET 전송 - 저장

- 예) GET 전송 - 조회

- 예) 파일 전송 -
multipart/form-data- 여러 개의 Content-Type에 대한 데이터를 보낼 수 있다.
- default enctype은
x-www-form-urlencoded

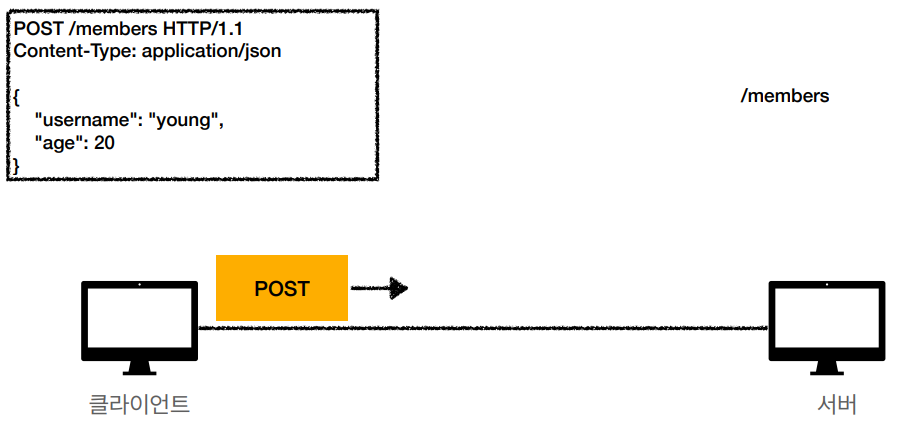
- HTTP API를 통한 데이터 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
- 클라이언트에서 서버로 데이터를 바로 전송해야하는 경우 많이 사용한다.
- HTTP API : 응답 결과로 HTML이 아닌 데이터를 전달 받는 것
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트(Ajax)
- HTML에서 Form 전송 대신 자바스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
Content-Type: application/json을 주로 사용 (사실상 표준)- TEXT, XML, JSON 등등
- 예)

반응형
'HTTP > 기본' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 상태코드 (0) | 2021.07.15 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 메서드 활용 - HTTP API 설계 (0) | 2021.07.15 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 메서드 (0) | 2021.07.12 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 기본 (0) | 2021.07.10 |
| [모든 개발자를 위한 HTTP 웹 기본 지식]URI(Uniform Resource Identifier) (0) | 2021.07.09 |
[참고자료]
모든 개발자를 위한 HTTP 웹 기본 지식, 김영한