반응형
HTTP 메시지에 모든 것을 전송
- 문서간에 링크를 통해서 연결할 수 있는 하이퍼텍스트를 전송하는 프로토콜
- 지금은 HTML 텍스트뿐만아니라 여러가지 다양한 형태의 데이터도 전송한다.
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전(대부분의 기능 추가)
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
HTTP 기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- HTTP/1.1과 HTTP/2는 TCP 프로토콜 위에서 동작
- UDP: HTTP/3
- HTTP/3은 UDP 프로토콜 위에서 동작
- HTTP/3은 애플리케이션 레벨에서 성능을 최적화하기 위해서 설계되었다.
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3 도 점점 증가

- 크롬브라우저에서 구글에서 검색을 하면 HTTP/3 프로토콜도 현재 사용하고 있는것을 확인할 수 있다.

- 크롬브라우저에서 네이버로 접속을 하면 HTTP/1.1과 HTTP/2 프로토콜을 사용하는 것을 확인할 수 있다.
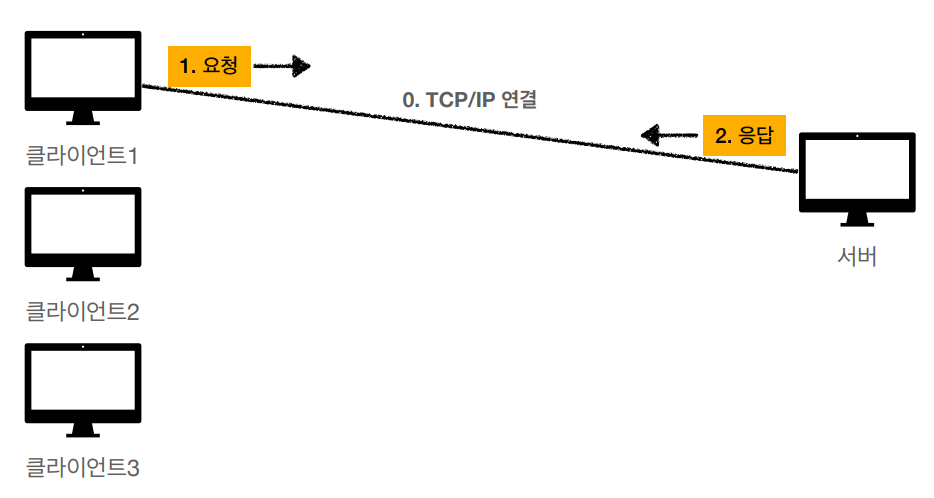
HTTP 특징 - 클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기(서버가 응답을 줄 때 까지)
- 서버가 요청에 대한 결과를 만들어서 응답

- 클라이언트와 서버를 개념적으로 분리하는 것은 중요하다.
- 비지니스 로직, 데이터는 서버에서, UI와 관련된것은 클라이언트에서 처리하도록 함으로써 클라이언트와 서버 양쪽이 각각 독립적으로 진화할 수 있다.
- 서버의 아키텍처를 변경하거나, 백엔드의 언어가 PHP에서 JAVA로 변경된다던지하는 서버의 변경과 관련된 문제는 클라이언트가 몰라도 된다.
HTTP 특징 - 무상태 프로토콜(Stateless)
- 무상태(Stateless) : 클라이언트와 서버 사이에 상태를 유지하지 않는다.
- 장점: 서버 확장성 높음(스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송
상태 유지(Stateful), 무상태(Stateless) 차이 예시
- 상태 유지 - Stateful
- 고객: 이 노트북 얼마인가요?
- 점원: 100만원 입니다. (노트북 상태 유지)
- 고객: 2개 구매하겠습니다.
- 점원: 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?(노트북, 2개 상태 유지)
- 고객: 신용카드로 구매하겠습니다.
- 점원: 200만원 결제 완료되었습니다(노트북, 2개, 신용카드 상태 유지)
- 상태 유지 - Stateful, 점원이 중간에 바뀌면?(컨텍스트(문맥)이 사라진다.)
- 고객: 이 노트북 얼마인가요?
- 점원A: 100만원 입니다. (노트북 상태 유지)
- 고객: 2개 구매하겠습니다.
- 점원B: ? 무엇을 2개 구매하시겠어요?(2개 상태 유지)
- 고객: 신용카드로 구매하겠습니다.
- 점원C: ? 무슨 제품을 몇 개 신용카드로 구매하시겠어요?(신용카드 상태 유지)
- 무상태 - Stateless
- 고객: 이 노트북 얼마인가요?
- 점원: 100만원 입니다.
- 고객: 노트북 2개 구매하겠습니다.
- 점원: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
- 고객: 노트북 2개를 신용카드로 구매하겠습니다.
- 점원: 200만원 결제 완료되었습니다
- 무상태 - Stateless, 점원이 중간에 바뀌면?
- 고객: 이 노트북 얼마인가요?
- 점원A: 100만원 입니다.
- 고객: 노트북 2개 구매하겠습니다.
- 점원B: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
- 고객: 노트북 2개를 신용카드로 구매하겠습니다.
- 점원C: 200만원 결제 완료되었습니다.
- 상태유지(Stateful), 무상태(Stateless) 정리
- 상태 유지(Stateful): 중간에 다른 점원으로 바뀌면 안된다.
- 중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.
- 점원 A가 점원 B에게 상태 정보를 미리 알려줘야 문맥이 끊기지 않고 적절하게 처리할 수 있다.
- 갑자기 고객이 증가하면 점원을 대거 투입하더라도 모든 점원이 소통해야 하기 때문에 복잡해진다.


- 중간에 서버가 장애나면 클라이언트는 처음부터 다시 작업을 요청해야한다.
- 무상태(Stateless): 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
- 그러나 상태유지(Stateful)보다 데이터를 많이 전달 받는다.


- 중간에 서버가 장애가나도 기존에 하던 작업을 처리할 수 있다.

- 무상태(Stateless) 실무 한계
- 모든 것을 무상태(Stateless)로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 최대한 무상태로 설계하는 것이 중요하다.
- 무상태(Stateless) 설계
- 예) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지(Stateful) 설계
- 예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태 유지(Stateful)는 최소한만 사용하는 것이 좋다.
- 서버 개발자들이 어려워하는 업무(Stateless 기억)
- 동시에 요청이 발생하기 때문에 무상태(Stateless)여도 어쩔 수 없이 수많은 연결이 발생한다. 그러나 최대한 무상태(Stateless) 지향적으로 설계를하면 대용량트레픽이 발생할 때 서버를 증설하여 대응할 수 있는 등의 방법들이 생긴다.
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- 예) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- 예) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 → 수만명 동시 요청
- 상태 유지(Stateful): 중간에 다른 점원으로 바뀌면 안된다.
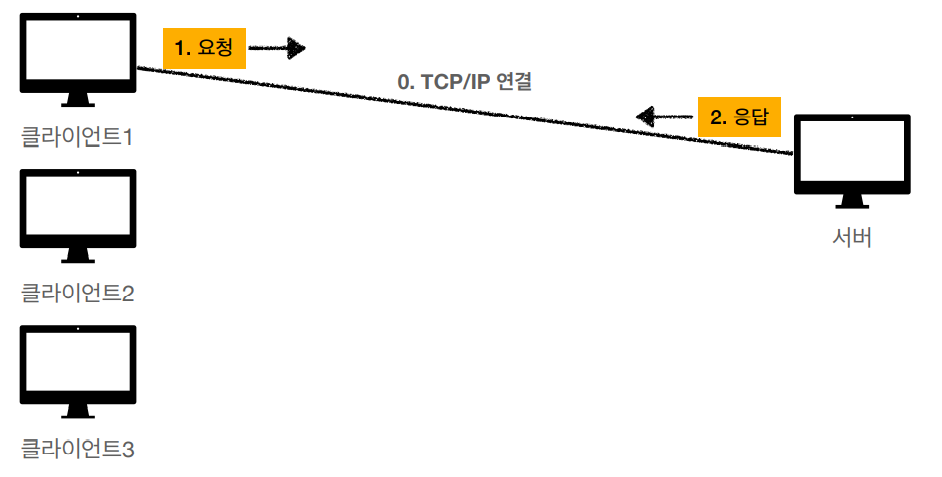
HTTP 특징 - 비 연결성(connectionlsess)
- TCP/IP 커넥션 연결을 지속하지 않는다.
- 연결을 유지하는 모델(TCP/IP는 기본적으로 연결을 유지한다.)
- 연결성




- 클라이언트와 통신을 하지 않는 상태에서도 연결이 유지되어 서버의 자원이 낭비된다.
- 클라이언트와 통신을 하지 않는 상태에서도 연결이 유지되어 서버의 자원이 낭비된다.
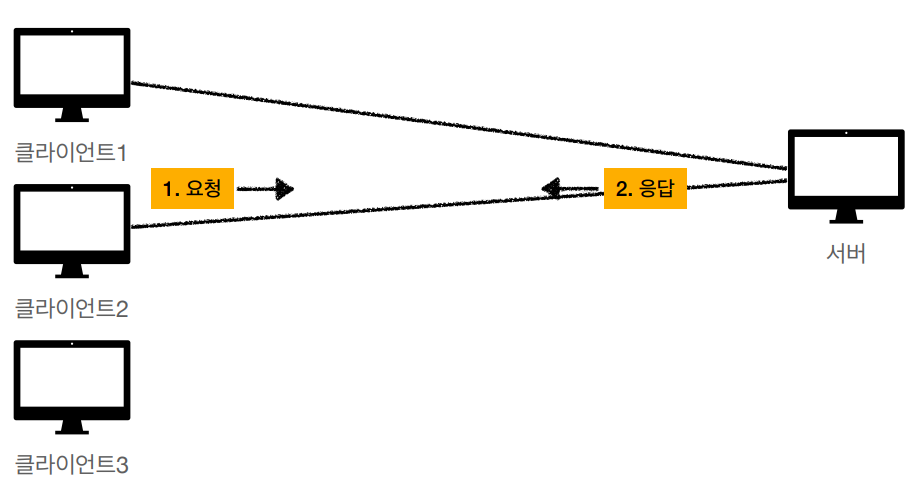
- 연결을 유지하지 않는 모델(TCP/IP 커넥션 연결을 지속하지 않는다.)
- 비 연결성(connectionlsess)


- 요청 후 응답을 받으면 연결이 끊어진다.



- HTTP는 기본이 연결을 유지하지 않는 모델이다.
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음
- 연결성
- 비 연결성(connectionlsess) 한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등등 수 많은 자원이 함께 다운로드 - 새로 연결을 맺을 때 마다 발생
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
- HTTP 초기 - 연결, 종료 낭비

- HTTP 지속 연결(Persistent Connections) - 소켓 연결을 일정 시간 동안 더 유지함으로써 낭비되는 연결, 종료 해결

HTTP 특징 - HTTP 메시지
- 거의 모든 형태의 데이터 전송 가능
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML
- ...
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
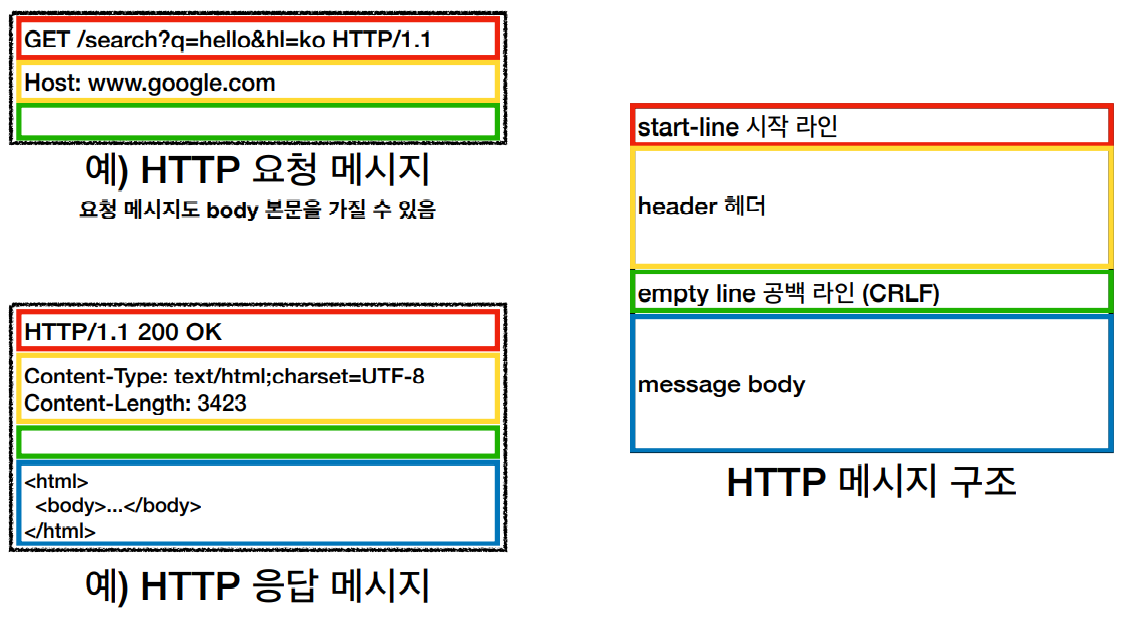
- HTTP 요청 메시지와 응답 메시지의 구조

- 공백 라인(CRLF)는 반드시 작성되어야 한다.
- 공백 라인(CRLF)는 반드시 작성되어야 한다.
- HTTP 메시지 상세
- HTTP 메시지 시작 라인(start-line)
- HTTP 요청 메시지 시작 라인(start-line)

- start-line = request-line / status-line
- 요청 메시지는 request-line, 응답 메시지는 status-line 형식을 사용한다.
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
- HTTP 메서드(method)
- 종류: GET, POST, PUT, DELETE..
- 서버가 수행해야 할 동작 지정
- GET: 리소스 조회
- POST: 요청 내역 처리
- PUT: 등록
- DELETE: 삭제
- 요청 대상(request-target)
- absolute-path[?query] (절대경로[?쿼리])
- 절대경로= "/" 로 시작하는 경로
- 참고: *, http://...?x=y 와 같이 다른 유형의 경로지정 방법도 있다.
- HTTP 버전(HTTP-version)
- start-line = request-line / status-line
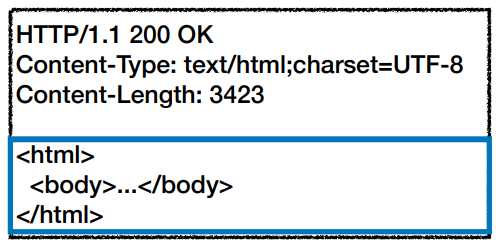
- HTTP 응답 메시지 시작 라인(start-line)

- start-line = request-line / status-line
- 요청 메시지는 request-line, 응답 메시지는 status-line 형식을 사용한다.
- status-line = HTTP-version SP status-code SP reason-phrase CRLF
- HTTP 버전(HTTP-version)
- HTTP 상태 코드(status-code): 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
- 이유 문구(reason-phrase): 사람이 이해할 수 있는 짧은 상태 코드 설명 글
- start-line = request-line / status-line
- HTTP 요청 메시지 시작 라인(start-line)
- HTTP 메시지 헤더(header)

- header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
- field-name은 대소문자 구분하지 않는다.(field-value 는 대소문자 구분)
- field-name 작성 시 반드시 ":"을 붙여서 작성해야 한다.
- "Host :"은 작성 불가능
- HTTP 메시지 헤더 용도
- HTTP 전송에 필요한 모든 부가정보 전달
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
- 표준 헤더가 너무 많다.
- 필요시 임의의 헤더 추가 가능
- helloworld: hihi
- helloworld: hihi
- HTTP 메시지 바디

- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
- HTTP 메시지 시작 라인(start-line)
HTTP 특징 - 단순함, 확장 가능
- HTTP는 단순하다.
- HTTP 메시지도 매우 단순하다.
- 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술
[참고자료]
반응형
'HTTP > 기본' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 메서드 활용 - HTTP API 설계 (0) | 2021.07.15 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 메서드 활용 - 클라이언트에서 서버로 데이터 전송 (0) | 2021.07.13 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 메서드 (0) | 2021.07.12 |
| [모든 개발자를 위한 HTTP 웹 기본 지식]URI(Uniform Resource Identifier) (0) | 2021.07.09 |
| [모든 개발자를 위한 HTTP 웹 기본 지식]인터넷 네트워크 (0) | 2021.07.06 |