반응형
캐시 기본 동작
- 캐시가 없을 때
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다.
- 인터넷 네트워크는 상대적으로 PC의 메모리, 하드디스크에 비해서 매우 느리고 비싸다.
- 브라우저 로딩 속도가 느리다.
- 느린 사용자 경험
- 예) 캐시가 없을 때 - 첫 번째 요청


- 예) 캐시가 없을 때 - 두 번째 요청
캐시가 없을 때 - 첫 번째 요청과 똑같은 동작을 수행한다.
- 캐시 적용
- 캐시 시간 유효
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.
- 빠른 사용자 경험
- 서버에서 캐시와 관련된 설정 필요
cache-control: max-age=60
- 캐시가 60초 동안은 유효하다.
- 웹 브라우저 내부에 캐시를 저장할 수 있는 저장소가 존재한다. 여기에 캐시가 저장된다.
- 캐시 시간 초과
- 캐시 상태: stale (신선하지 않다)
- 서버가 가지고있는 정보와 캐시의 정보가 다를 수 있는 가능성이 있다.
- 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다.
- 이때 다시 네트워크 다운로드가 발생한다.
- 캐시가 만료되었다고 바로 삭제되지는 않는다.(캐시 재사용을 위해서)
- 캐시 상태: stale (신선하지 않다)
- 예) 캐시 적용 - 첫 번째 요청


- 예) 캐시 적용 - 두 번째 요청(캐시 시간 유효)
- 캐시가 존재하면 캐시의 유효 시간을 검증하고 유효하다면 서버에 요청하지않고 캐시에서 바로 데이터를 가져온다.


- 캐시가 존재하면 캐시의 유효 시간을 검증하고 유효하다면 서버에 요청하지않고 캐시에서 바로 데이터를 가져온다.
- 예) 캐시 적용 - 세 번째 요청(캐시 시간 초과)


- 기존 만료된 캐시 정보를 새로 받은 캐시로 덮어씌운다.(캐시 초기화)

- 캐시 시간 유효
검증 헤더와 조건부 요청 - 1
- 캐시 유효 시간이 초과해서 서버에 다시 요청하면 다음 두 가지 상황이 나타난다.
- 1. 서버에서 기존 데이터를 변경함

- 2. 서버에서 기존 데이터를 변경하지 않음

- 생각해보면 서버에서 클라이언트로 다시 데이터를 전송하는 대신에 저장해 두었던 캐시를 재사용 할 수 있다.
- 단, 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 수 있는 방법 필요
- 검증 헤더를 통해서 위의 사실을 확인할 수 있다.
Last-Modified: 2020년 11월 10일 10:00:00
- 데이터가 마지막에 수정된 시간을 알 수 있다.(최종 수정일)

- 예) 검증 헤더 추가 - 첫 번째 요청

- 캐시 검증을 위해 데이터 최종 수정일 정보도 캐시에 포함 시킨다.

- 캐시 검증을 위해 데이터 최종 수정일 정보도 캐시에 포함 시킨다.
- 예) 검증 헤더 추가 - 두 번째 요청(캐시 시간 초과)

- 캐시에 데이터 최종 수정일 정보(
Last-Modified: 2020년 11월 10일 10:00:00)가 있다면, 조건부 헤더(if-modified-since: 2020년 11월 10일 10:00:00)를 포함해서 요청을 보낸다. 이 값으로 서버에서 데이터 변경여부를 검증할 수 있다.

- 기존 캐시의 데이터가 변경되지 않았다면
304 Not Modified응답을 주고cache-control: max-age=60 Last-Modified: 2020년 11월 10일 10:00:00헤더를 설정하여 응답한다. - 중요한 점은 요청한 데이터를 서버에서 다시 클라이언트로 전송하지 않는다는 점이다.
- 네트워크 부하가 많이 감소한다.

- 네트워크 부하가 많이 감소한다.
- 웹 브라우저에서는 기존 캐시를 다시 전달 받은 값으로 설정한다.


- 캐시에 데이터 최종 수정일 정보(
- 검증 헤더와 조건부 요청 정리
- 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면 304 Not Modified + 헤더 메타 정보만 응답한다. (메시지 바디 데이터는 전달하지 않는다.)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드
- 매우 실용적인 해결책
예) 웹 브라우저 캐시 사용(크롬)
- 상태 코드가 연한 색인 것은 캐시에서 불러온 데이터(붉은 박스)

- 상태 코드가 연한 색의 데이터를 클릭해보면 헤더에서 캐시로 불러온 것을 확인할 수 있다.

- 캐시된 데이터를 서버에 다시 요청(새로고침)하였을 때 변경되지 않았다면 304 상태코드를 확인할 수 있다.

검증 헤더와 조건부 요청 - 2
- 검증 헤더
- 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
- Last-Modified
- ETag
- 조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
- If-Modified-Since: Last-Modified 사용
- If-None-Match: ETag 사용
- 조건이 만족하면
200 OK
- 조건이 만족하지 않으면
304 Not Modified
- 검증 헤더와 조건부 요청 예시
- If-Modified-Since: 이후에 데이터가 수정되었나요?
- 데이터 미변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 10:00:00 (변경 X)
304 Not Modified(캐시로 리다이렉션해서 데이터 사용), 헤더 데이터만 전송(BODY 미포함)
- 전송 용량 0.1M (헤더 0.1M, 바디 1.0M)
- 데이터 변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 11:00:00 (변경 O)
200 OK, 모든 데이터 전송(BODY 포함)
- 전송 용량 1.1M (헤더 0.1M, 바디 1.0M)
- Last-Modified, If-Modified-Since 단점
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
- A에서 B로 수정한 후에 다시 A로 수정한 경우에는 데이터 결과는 같지만 날짜는 갱신된다.
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우 제약
- 예) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
- ETag, If-None-Match
- ETag(Entity Tag)
- 캐시용 데이터에 날짜가 아니라 임의의 고유한 버전 이름을 달아둠
- 예) ETag: "v1.0"
- ETag: "a2jiodwjekjl3" (파일을 해시 값으로 저장, 파일이 동일하면 똑같은 해시 값이 나온다.)
- 데이터가 변경되면 이 이름을 바꾸어서 변경함(Hash를 다시 생성)
- 예) ETag: "aaaaa" -> ETag: "bbbbb"
- 클라이언트 입장에서 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기!
- Last-Modified 같은 경우 날짜를 비교해서 바뀐점을 찾는 번거로운 작업이 있다.
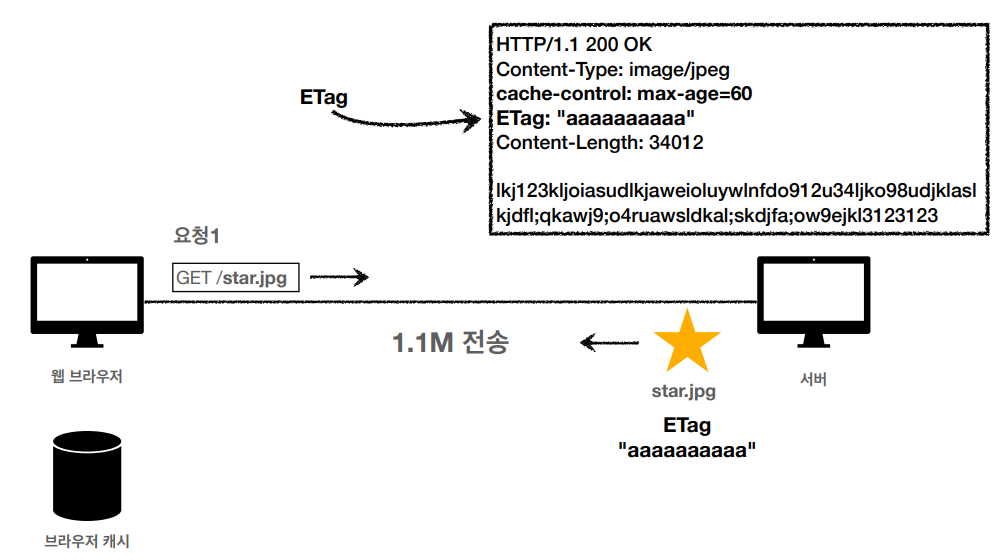
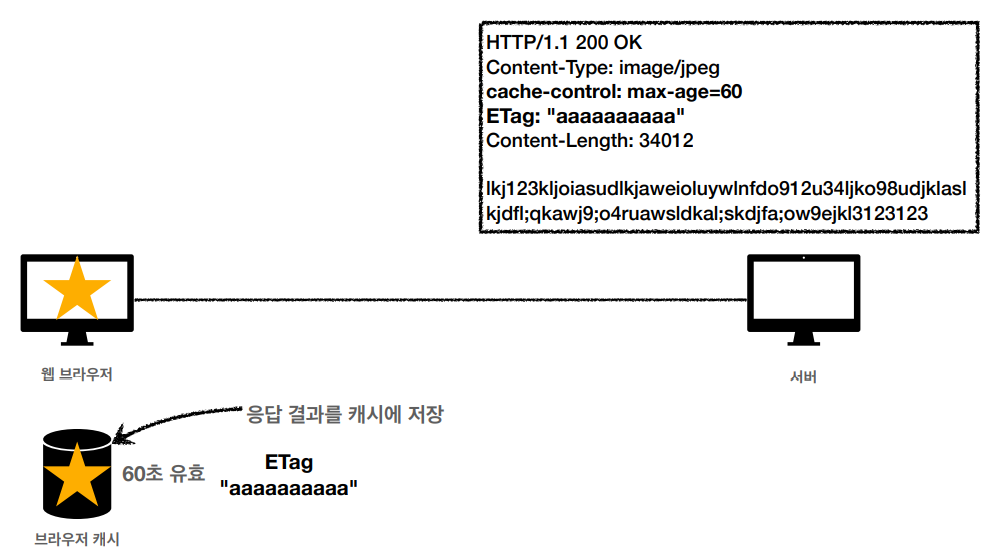
- 예) 검증 헤더 추가(ETag) - 첫 번째 요청


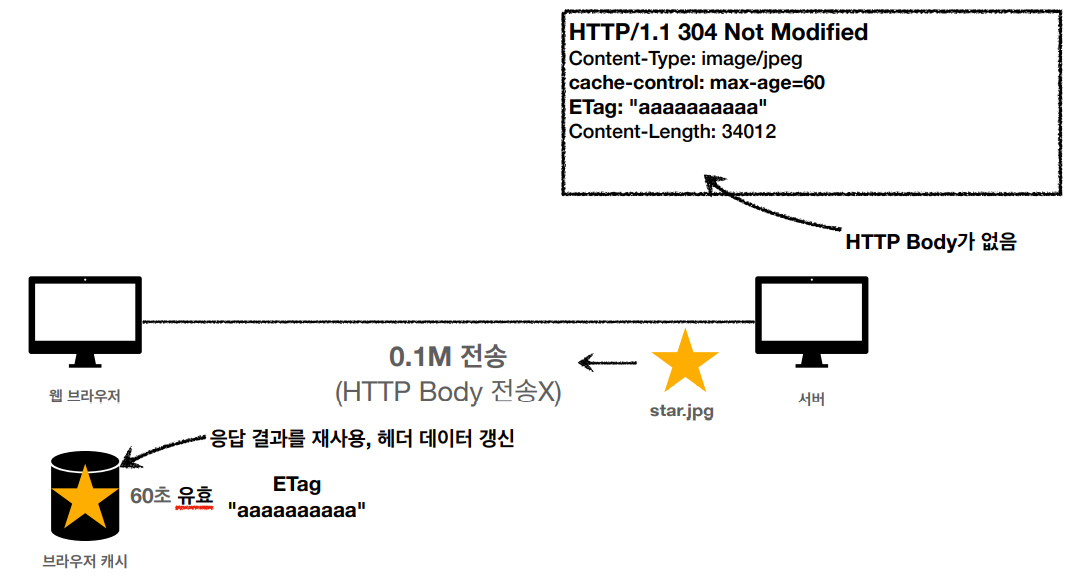
- 예) 검증 헤더 추가(ETag) - 두 번째 요청(캐시 시간 초과)





- 서버에서 받은 응답 메시지를 참고하여 헤더를 갱신하고 기존 캐시 데이터는 재사용한다.

304 Not Modified응답을 받으면 브라우저가 알아서 캐시 저장소에서 데이터를 클라이언트로 보내준다.(보통 웹 브라우저들은 해당 기능이 구현되어있음)
- ETag, If-None-Match 정리
- 진짜 단순하게 ETag만 서버에 보내서 같으면 유지, 다르면 다시 받기!
- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모름)
- 예)
- 서버는 배타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지
- 애플리케이션 배포 주기에 맞추어 ETag 모두 갱신
캐시와 조건부 요청 헤더
- 캐시 제어 헤더
- Cache-Control
- 캐시 지시어(directives). 캐시를 제어한다.
Cache-Control: max-age- 캐시 유효 시간, 초 단위
Cache-Control: no-cache- 데이터는 캐시해도 되지만, 캐시를 쓰기전에 항상 원(origin) 서버에 검증하고 사용해야 한다.
Cache-Control: no-store- 데이터에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
- 여기서 메모리는 웹브라우저 내부에서 사용하는 메모리 공간이며 이 메모리 공간은 웹 브라우저 애플리케이션이 종료되면 함께 종료된다.
- Pragma
- 캐시 제어(하위 호환)
Pragma: no-cache
- HTTP 1.0 하위 호환
- Expires
- 캐시 유효 기간(하위 호환)
expires: Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정(유연하지 않다.)
- HTTP 1.0 부터 사용
- 지금은 더 유연한
Cache-Control: max-age권장
Cache-Control: max-age와 함께 사용하면 Expires는 무시된다.
- Cache-Control
- 검증 헤더와 조건부 요청 헤더
- 검증 헤더 (Validator)
- ETag: "v1.0", ETag: "asid93jkrh2l"
- Last-Modified: Thu, 04 Jun 2020 07:19:24 GMT
- 조건부 요청 헤더
- If-Match, If-None-Match: ETag 값 사용
- If-Modified-Since, If-Unmodified-Since: Last-Modified 값 사용
- 검증 헤더 (Validator)
프록시 캐시
- 원(origin 서버) 서버 직접 접근
- origin 서버 : 원래 리소스(자원)가 존재하는 서버

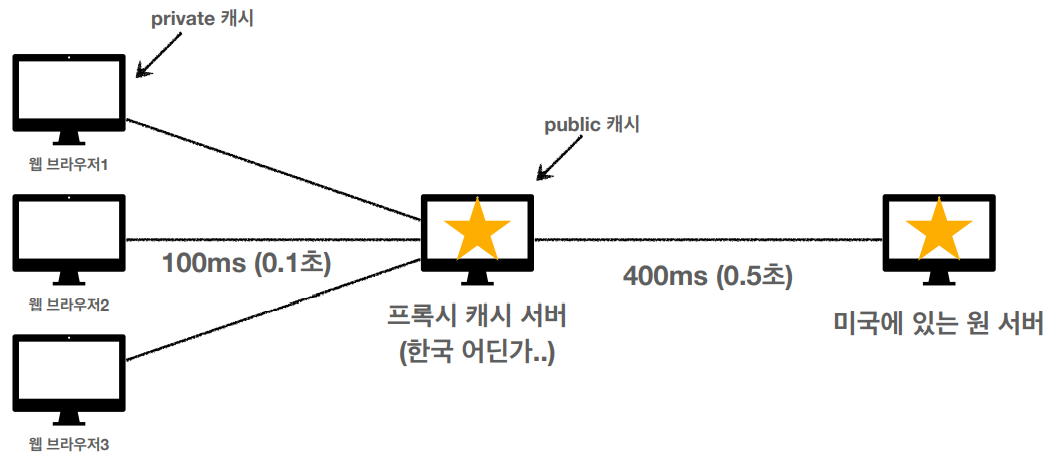
- 프록시 캐시 도입 - 첫 번째 요청
- 프록시 캐시 서버를 거치도록 하면 미국에 있는 원 서버에 요청할 때보다 응답 시간이 빠르다.
- 첫번째 유저가 요청을 보내야 프록시 캐시 서버에 캐시가 생기거나 원 서버에서 프록시 캐시 서버에 캐시를 밀어넣어서 캐시를 셋팅할 수 있다.
- 예) CDN 서비스

- public 캐시 : 중간에서 공용으로 사용하는 캐시 서버에서 사용되는 캐시
- private 캐시 : 웹브라우저(로컬)에 저장되는 캐시

- Cache-Control 캐시 지시어(directives) - 기타
Cache-Control: public- 응답이 public 캐시에 저장되어도 됨
Cache-Control: private- 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함(기본값)
- 예) 로그인과 관련된 사용자 정보들은 공용으로 사용되면 위험하다.
Cache-Control: s-maxage- 프록시 캐시에만 적용되는 max-age
Age: 60(HTTP 헤더)- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
캐시 무효화
- Cache-Control 캐시 지시어(directives) - 확실한 캐시 무효화
- 금융 데이터와 같이 캐시를 유지하면 안되는 데이터가 있을 경우 사용한다.
- 캐시를 적용하지않아도 캐시가 적용되는 경우가 있다
- 예) get 요청인 경우 임의로 웹브라우저들이 캐시를 해버림
- 캐시 무효화를 위해 아래와 같이 사용할 수 있다.
Cache-Control: no-cache, no-store, must-revalidatePragma: no-cache
Cache-Control: no-cache- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용
- 캐시를 안한다는 의미가 아니기 때문에 이름을 보고 헷갈릴 수 있기에 주의해야한다.
- 예) no-cache 기본동작
- 최초 요청 시 응답으로
no-cache,ETag응답을 받은 상태로 가정
- 기존에 받은 응답을 참고하여
no-cache,ETag로 검증 요청
- 원 서버 요청을 보내는 도중 서버에 접근 불가능해지면 프록시 캐시 서버는 에러를 보내기보다는 오래된 데이터라도 보여준다는 선택(프록시 캐시 서버 설정)을 할 수도 있다.
200 응답
- 즉, 프록시 캐시 서버 설정에 따라서 의도치 않게 오래된 캐시를 사용하게되는 경우가 발생할 수 있다.

- 최초 요청 시 응답으로
Cache-Control: no-store- 데이터에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
Cache-Control: must-revalidate- 캐시 만료 후 최초 조회시 원 서버에 검증해야함
- 원 서버 접근 실패시 반드시 오류가 발생해야함 - 504(Gateway Timeout)
must-revalidate는 캐시 유효 시간이라면 캐시를 사용함
- 예) must-revalidate 기본 동작
- 프록시 캐시 서버에서 원 서버로 검증 요청하는 도중 접근이 불가능해지면 무조건 오류가 발생한다.

- 프록시 캐시 서버에서 원 서버로 검증 요청하는 도중 접근이 불가능해지면 무조건 오류가 발생한다.
Pragma: no-cache- HTTP 1.0 하위 호환
no-store,no-cache,must-revalidate를 조합하는 이유no-cache의 경우에는 프록시 캐시 서버 설정에 따라서 정상 응답을 해줄 수 있기 때문에 오래된 캐시를 사용하면 안되는 경우에도 사용될 수 있다. 이를 방지하고자no-cache와must-revalidate를 조합하여 사용한다.
- 중간 캐시 서버에서
no-cache,must-revalidate둘다 사용한 경우에는 504를 제공
- Q :
no-cache, must-revalidate가 추가되어야 하는 이유?
- A :
no-store만으로 캐시가 무효화 되어야 하는 것이 맞다. 그런데 HTTP 스펙이라는 것이 모든 상황을 완벽하게 정의했으면 좋겠지만, 디테일하게 들어가면 모호한 부분들이 존재한다.- 예를 들어서 웹 브라우저에서 앞으로가기, 뒤로가기를 했을 때도 이것을 캐시로 볼 것인가? 이때는 no-store만 보고 판단할 것인가? no-cache를 보고 판단할 것인가?
- HTTP 1.1을 지원하지만 조금 오래된 브라우저와의 호환, 그리고 버그
- 수 많은 프록시 캐시 업체들과 그 구현 서버 등등... 이런 문제들 때문에
no-store만으로 해결하지는 못하고, 나머지 옵션들도 함께 사용하게 된다. 그래서 구글이나 네이버 등 주요 메이저 사이트의 응답을 보면cache-control: no-cache, no-store, must-revalidate를 사용하는 것을 볼 수 있다.
- 참고 : https://stackoverflow.com/questions/49547/how-do-we-control-web-page-caching-across-all-browsers
[참고자료]
반응형
'HTTP > 기본' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 헤더 - 1(일반 헤더) (0) | 2021.07.18 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 상태코드 (0) | 2021.07.15 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 메서드 활용 - HTTP API 설계 (0) | 2021.07.15 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 메서드 활용 - 클라이언트에서 서버로 데이터 전송 (0) | 2021.07.13 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] HTTP 메서드 (0) | 2021.07.12 |